Tutorials
Learn web design and programming with our free video and text tutorials.
Web Designer? Design and market your own professional website with easy-to-use tools.
CSS Padding Tutorials
What is the Padding of HTML Elements?
Padding is area between the border of an HTML and the HTML element.
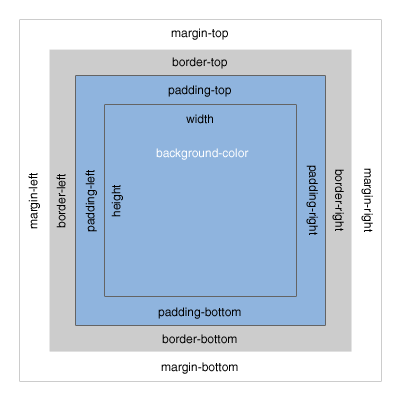
The image below should give you a clearer idea of how the margin, border, padding and the HTML element fit together.

Set the Padding of All 4 Sides with a Shorthand Property
You can specify the padding on all 4 sides in one declaration using the shorthand padding property, you can set the padding of all 4 sides individually in one declaration using a shorthand, you can use a shorthand property to declare the top and bottom padding together and also the right and left padding together or you can specify an individual side using one padding-top, padding-right, padding-bottom or padding-left.
All padding properties allows for the use of any length value that is supported by CSS (em, pixel, centimeter, etc.) and any percentage values.
The code below shows you how to specify the padding of all 4 sides of an HTML element in one declaration with CSS.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.all
{
padding: 10px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="all">
This is a paragraph with a padding of "10px" applied to each side.
This is a paragraph with a padding of "10px" applied to each side.
This is a paragraph with a padding of "10px" applied to each side.
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
The code above produces the paragraphs below.
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "10px" applied to each side. This is a paragraph with a padding of "10px" applied to each side. This is a paragraph with a padding of "10px" applied to each side.
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
Set the Padding of all 4 Sides Individually in One Declaration
The code below shows how to specify the padding of all 4 sides individually in one declaration using a shorthand, with the values specifying the sides clockwise: top, right, bottom and then left.
The fist value is this example "200px", specifies the padding for the top padding, the second value for this example "100px", specifies the padding for the right padding, the third value for this example "50px", specifies the bottom padding and the last value "10px", specifies the left padding of the HTML element.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.all4
{
padding: 200px 100px 50px 10px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="all4">
This paragraph has a top padding of "200px", a right padding of "100px", a bottom padding of "50px" and a
left padding of "10px".
This paragraph has a top padding of "200px", a right padding of "100px", a bottom padding of "50px" and a
left padding of "10px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This paragraph has a top padding of "200px", a right padding of "100px", a bottom padding of "50px" and a left padding of "10px". This paragraph has a top padding of "200px", a right padding of "100px", a bottom padding of "50px" and a left padding of "10px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
Set the Top/Bottom and Right/Left Properties in One Declaration
The code below shows how to use a shorthand property to declare the top and bottom padding together and also the right and left padding together.
The first value in this example "50px", sets the padding for both the top and the bottom sides of the HTML element and the second value in this example "10px", sets the padding for both the right and left sides of the HTML element.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.both
{
padding: 50px 10px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="both">
This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px".
This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px".
This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px". This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px". This is a paragraph with a top and bottom padding of "50px" and a right and left padding of "10px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
How to set the Top Padding
The code below shows you how to set the top padding of an HTML element using the padding-top property.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.top
{
padding-top: 50px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="top">
This is a paragraph with a top padding of "50px". This is a paragraph with a top padding of "50px".
This is a paragraph with a top padding of "50px". This is a paragraph with a top padding of "50px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a top padding of "50px". This is a paragraph with a top padding of "50px". This is a paragraph with a top padding of "50px". This is a paragraph with a top padding of "50px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
How to Set the Right Padding
The code below shows you how to set the right padding of an HTML element using the padding-right property.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.right
{
padding-right: 50px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="right">
This is a paragraph with a right padding of "50px". This is a paragraph with a right padding of "50px".
This is a paragraph with a right padding of "50px". This is a paragraph with a right padding of "50px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a right padding of "50px". This is a paragraph with a right padding of "50px". This is a paragraph with a right padding of "50px". This is a paragraph with a right padding of "50px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
How to Set the Bottom Padding
The code below shows you how to set the bottom padding of an HTML element using the padding-bottom property.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.bottom
{
padding-bottom: 50px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="bottom">
This is a paragraph with a bottom padding of "50px". This is a paragraph with a bottom padding of "50px".
This is a paragraph with a bottom padding of "50px". This is a paragraph with a bottom padding of "50px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a bottom padding of "50px". This is a paragraph with a bottom padding of "50px". This is a paragraph with a bottom padding of "50px". This is a paragraph with a bottom padding of "50px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
How to Set the Left Padding
The code below shows you how to set the left padding of an HTML element using the padding-left property.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>WebDevelopmentTutorials.com</title>
<link rel="stylesheet" type="text/css" href="" media="screen,projection" />
<style type="text/css">
p
{
padding: 0;
border: 1px solid #000;
}
p.left
{
padding-left: 50px;
}
</style>
</head>
<body>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
<p class="left">
This is a paragraph with a left padding of "50px". This is a paragraph with a left padding of "50px".
This is a paragraph with a left padding of "50px". This is a paragraph with a left padding of "50px".
</p>
<p>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
</p>
</body>
</html>
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".
This is a paragraph with a left padding of "50px". This is a paragraph with a left padding of "50px". This is a paragraph with a left padding of "50px". This is a paragraph with a left padding of "50px".
This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0". This is a paragraph with a padding of "0".