Tutorials
Learn web design and programming with our free video and text tutorials.
Web Designer? Design and market your own professional website with easy-to-use tools.
Entering Javascript Statements into the url field
Javascript can be either embeded within an (X)HTML file or entered directly into a web browser's url box. Javascript is most commonly embeded within an (X)HTML file.
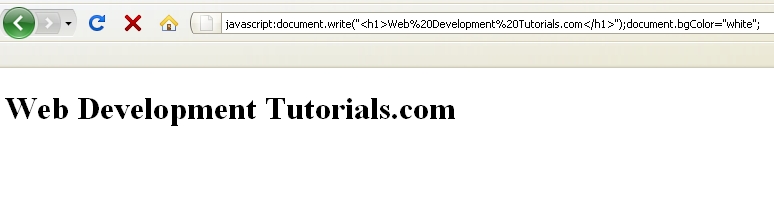
To enter javascript into a web browser's url box, type the javascript keyword "javascript", followed by a colon (:), and then type the javascript statement, followed by a semi-colon (;). For example, enter the code below into a web browser url box to produce a level 1 heading with a white background:
javascript:document.write("<h1>Web%20Development%20Tutorials.com</h1>");document.bgColor="white";
The above code, when entered into a web browser url box will make the web browser appears like the image below.

The semi-colon (:) immediately following the the javascript keyword tells the web browser following text should be interpreted as javascript statements.